I Love DesktopX: December 2009
Saturday, December 5, 2009 by sViz | Discussion: OS Customization

And now we come to the very last edition of I Love DesktopX. I have to thank all of you who’ve read, commented, and featured this series of articles, because I just wouldn’t keep doing it without you guys support.
This being the biggest month for the holidays, below I’ve decided to feature seasonal skins from the past month. But if you’re not feeling the Christmas cheer yet, we’ve also got 3 non-seasonal skins for you to deck the halls with.

Santa Clock by Doubird

I had Doubird’s Anticko clock up all last month, and it looks like I’ve found my new clock of choice for December. It’s a simply designed clock with a lovely Christmas scene that will bring holiday cheer to your desktop. Makes me want to listen to old nostalgic Christmas songs.
Happy Effin' HO HO by happycamper88

I can totally see anyone having a dismal holiday season getting a kick out this. It’s a bit icky for my desktop, but I find it hilarious nonetheless.
Merry Christmas? Bah effin’ humbug!
WC Community Holiday Suite '09 - Countdown Weather by Island Dog

This countdown gadget is made to match the 2009 Wincustomize Community Holiday Suite of skins. Keep track of how many days before Santa arrives, how many days before you find out what presents everyone got you, or how many days you have left to finish your Christmas shopping. Either way, this is a handy gadget to have, and it takes up very little space on your desktop.
Check out the matching DX desktop, weather, and the full community suite here: LINK
Clear View by Richard Mohler

This is an updated version of the popular Clear View widget. It’s extremely minimal in design, and I love that it takes up so little space. For such a small package you get all your basic tools including weather, clock, media, and system info.
As you might expect with a clear widget, it goes well with pretty much everything.
Hanukkah and Friends DX by Redneckdude

I love this beautiful theme. Nice balance of colors, minimalistic design, easy on the eyes and great on the desktop.
You can get the matching weather widget here: LINK
Find the whole suite here: LINK
R 001 by BoXXi

It’s not all that often you find a killer theme in purple, but if anyone can pull it off it’s definitely Master BoXXi. The original theme was by another author, but I’m glad BoXXi recreated it for DX. Simply put, this theme is the awesome sauce. It’s packed full of user and system shortcuts, system info, and a wallpaper changer, all in one striking layout.
Resolution dependant: 1680 x 1050

Digital Clock Using Images

Sometimes fancy font just doesn’t cut it, especially when you want to make your clock 3D. Making a digital clock with images isn’t as complicated as you might think. We just need about dozen images and a small script.
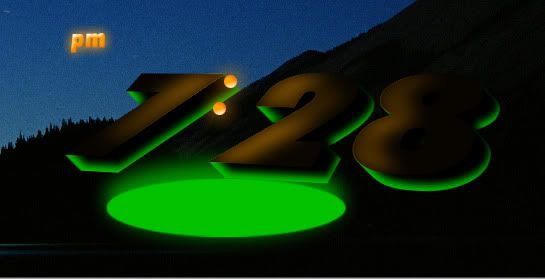
First you’ll create your images, the digits 0 through 9. You will also need a colon, AM, and PM image. Here are some of the ones I used.

The first object we’ll create in DesktopX is the first digit—the ‘1’ in 12:00.
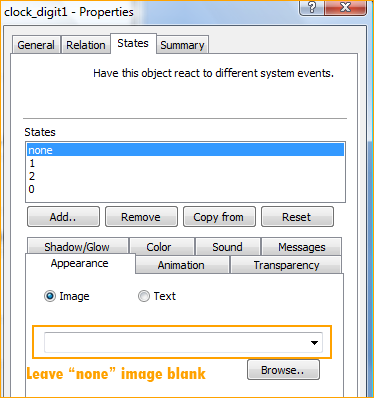
Create a new object. Then add 4 states: “none”, 0, 1, 2. (Why 0 or 2? Because you might want to do a 24 hour clock, in which case you’ll need them for 0600 hours or 2100 hours.)
Apply your images to each state. For the “none” state, leave the image field blank. You can delete the Mouse Away or Default state if you like.

Create another object for the second digit. Add the states: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. Apply your images to each state.
To save time and energy, clone digit 2 twice for the third and fourth digits. Then, create another object for the am/pm sign. Add the states: “am” and “pm” and apply your images.
Lastly, create your colon object and Group all.
On to the script.
The script consists of three simple functions. The first thing is to get it to show the correct time. As always, we use FormatDateTime to get the current system time. To show 24 hour, change the timefrmt value at the top to 4. To show 12 hour, change the timefrmt value to 3.
On the 1-second timer, we splice up the time and set each corresponding object’s state to the correct digit.
Unlike with a text clock, we have to line up the objects manually. So we create an alignText function. I’ll spare you the details, but you can align left, right, or center by changing the textalign value. Obviously, you would need to make adjustments to positioning depending on the images you use.
That's all there is to it. The example dxpack is here: LINK
Thanks for reading and happy DXing!
Reply #2 Saturday, December 5, 2009 10:09 AM
Eve, you do mean the last edition of 2009, right. Please tell me it's not THE last edition EVER!!! ![]()
That said, thanks for the awesome job, the interesting interviews, and for all the scripts and templates.
Thanks for all the spotlights, of my work, and of other's. Congrats to all the spotlightees!
Reply #3 Saturday, December 5, 2009 10:13 AM
Thanks, sViz, though it isn't a happy thing to put such a popular series to bed...
Happy Holidays to you! Hope they bring you much Joy!
![]()
![]()
Reply #5 Saturday, December 5, 2009 12:35 PM
Ditto. Thanks for some very enlightening reading. We need articles like this to keep the DX fires burning. The imagination,talent and effort of all you DX'ers deserves recognition.![]()
Great choices again,btw!![]()
Reply #7 Saturday, December 5, 2009 9:03 PM
Thanks for reading everyone.
No, it's not the last ever. But it's the last edition for now. I can't say I'll be able to do the articles as often next year, but we'll see how it works out.
Thanks again, everybody.![]()
Reply #9 Sunday, December 6, 2009 1:06 AM
Thanks a lot for all the great articles, interviews, and the advancement of DesktopX. I hope this isn't a farewell.
Reply #10 Sunday, December 6, 2009 1:55 AM
Well done Eve, the series has been very informative and well written. Kudos for keeping up the community spirit and DX awareness. ![]()
Reply #11 Sunday, December 6, 2009 8:57 PM
I sure hope you keep doing these articles sViz, they are great.
Merry Christmas -or- Happy Effin' HoHo : Whichever you prefer.
Reply #14 Monday, December 14, 2009 7:59 AM
Reply #15 Monday, December 21, 2009 8:18 AM
Hey Eve how can I change the spacing between the numerical images?I went to a smaller image.

Thank you
Harley ![]()
Reply #16 Monday, December 21, 2009 1:19 PM
To adjust the spacing you would simply add or subtract from the positions in the code.
For example:
Function alignText
textalign = "center"
margin = 40
If textalign = "center" Then
DesktopX.Object("clock_digit3").left = DesktopX.Object("clock_colon").right - margin
DesktopX.Object("clock_digit4").left = DesktopX.Object("clock_digit3").right - margin
DesktopX.Object("clock_digit2").right = DesktopX.Object("clock_colon").left + margin
DesktopX.Object("clock_digit1").right = DesktopX.Object("clock_digit2").left + margin
In this snippet from the original code, I've created a margin variable. This is the amount I subtract or add to the original digit positions. You can add (+margin or -margin) to each of the original digit positions in the "left" or "right" settings as well. You may add or subtract from the first digit's position but not the second digit's. Or you may need to add 40 here but subtract 20 there, such as below:
Function alignText
textalign = "center"
If textalign = "center" Then
DesktopX.Object("clock_digit3").left = DesktopX.Object("clock_colon").right - 20
DesktopX.Object("clock_digit4").left = DesktopX.Object("clock_digit3").right - 35
DesktopX.Object("clock_digit2").right = DesktopX.Object("clock_colon").left + 40
DesktopX.Object("clock_digit1").right = DesktopX.Object("clock_digit2").left + 42
The main thing is to understand what's going on so you know how to tweak it. When we write:
DesktopX.Object("clock_digit3").left = DesktopX.Object("clock_colon").right - 20
We are saying align the left side of "clock_digit3" to the right side of "clock_colon", and then move it even closer by 20 pixels.
The rest of the 'alignText' function reads the same way and can easily be tweaked in the same manner. I'd modify the code for you, but this is something you'll have to experiment with because it's different for different images. In your case, I'd try something like the following (assuming you're using "center"):
Function alignText
textalign = "center"
margin = 20
If textalign = "center" Then
DesktopX.Object("clock_digit3").left = DesktopX.Object("clock_colon").right - margin
DesktopX.Object("clock_digit4").left = DesktopX.Object("clock_digit3").right - margin
DesktopX.Object("clock_digit2").right = DesktopX.Object("clock_colon").left
DesktopX.Object("clock_digit1").right = DesktopX.Object("clock_digit2").left + margin
I left the second digit alone because, from the screenshot, it doesn't look like it needs to move any closer to the colon. But you can adjust that if you want or use individual values instead of 'margin'.
Hope this helps.
Reply #17 Monday, December 21, 2009 8:45 PM
Yes Thank you so much!!!!!!!!!!!!!!!!!!!!!!!!!!!!! ![]()
Reply #18 Monday, December 21, 2009 8:57 PM
Simply she says.![]() You lost me right after the
You lost me right after the
Reply #19 Tuesday, November 23, 2010 4:10 AM
hi
I know that only you can help me for solving this problem please visit and try to solve my this problem.
https://forums.wincustomize.com/399714
Reply #20 Tuesday, November 23, 2010 7:12 AM
I know that only you can help me for solving this problem please visit and try to solve my this problem.
https://forums.wincustomize.com/399714
It's not necessary to bump old threads for another topic.
Please login to comment and/or vote for this skin.
Welcome Guest! Please take the time to register with us.
There are many great features available to you once you register, including:
- Richer content, access to many features that are disabled for guests like commenting on the forums and downloading skins.
- Access to a great community, with a massive database of many, many areas of interest.
- Access to contests & subscription offers like exclusive emails.
- It's simple, and FREE!














































Reply #1 Saturday, December 5, 2009 10:02 AM
Thanks again!