Creating Animations for CursorFX, DesktopX, WindowBlinds, and More
Wednesday, July 28, 2010 by Island Dog | Discussion: OS Customization
In catching up with tutorials and guides for users, the first requested one was how to make animated images for use specifically in CursorFX. However, these can be used a variety of other skinning apps including DesktopX, WindowBlinds, etc.
First you have to create the image you want to animate. The most common app will most likely be something like Photoshop, although I do know some skinners who will use 3D applications to make some of those awesome cursor themes you see on WinCustomize. Regardless of how you create the images, the end result must be that you have sequential .png images of your animation. In Photoshop, you can do this simply by creating an image, and making a .png file of every step of the animation. If you are using a 3D application, some will give you the option to export as sequential .png’s so most of the work is already done for you.
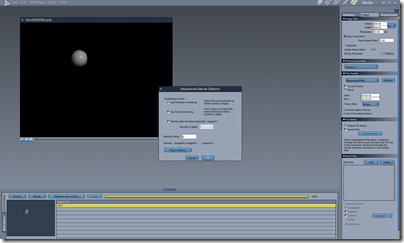
This example is from Carrara 7. I made a simple animation of a sphere for this example, and instead of exporting it as a movie file, it gives me the option to save each frame of animation as a .png file, which I can then assemble. Assembling is something we will get to shortly.
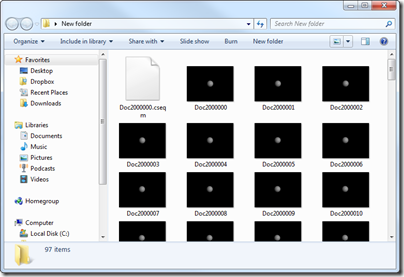
Regardless of what you use, you will end up with a bunch of image files.
Now the task is to take all those images and make them into one strip of images. There are a couple ways of doing this.
- AniUtil – This is a utility long used by skinners to create .png strips. It is located in your CursorFX folder or can be downloaded from various sites on the web. Unfortunately, it doesn’t work too well with newer operating systems, but I would recommend trying it first.
- APNG Edit – This is a Firefox extension used to create .png image strips.
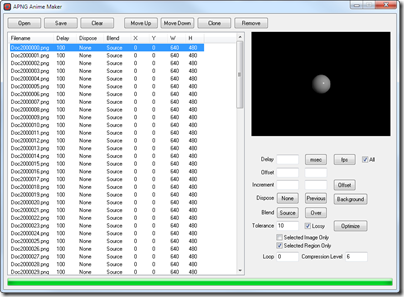
- APNG Anime Maker – This is a free app that doesn’t require installation that does a great job at combining .png files.
No matter what app you use to create the animation strip, you will end up with a single file. Be sure to make note of how many frames are in the image as this is a number you will need to enter so the animation is looped correctly.
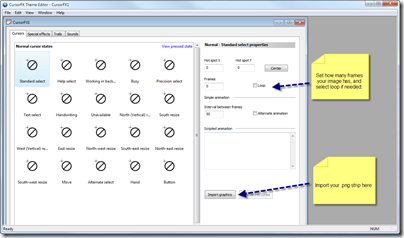
Since we are using CursorFX as our skinning example, the image below shows the CursorFX Editor and how you can import and setup your animated image.
As I mentioned before, these animations can be used in several different skinning programs, and the basics are all the same. Using this method, you can create some really cool animations for your skins and themes.
Reply #4 Wednesday, July 28, 2010 12:04 PM
Ahh, this will be added into the WinCustomize Wiki? Just asking. ![]()
Reply #7 Wednesday, July 28, 2010 3:27 PM
If I can manage the time. Otherwise, anyone is free to post it there. ![]()
Reply #8 Wednesday, July 28, 2010 7:37 PM
Nice tutorial ID. Here's a really simple one I did using the Gimp. Basically it does just as you say accumulating a lot of files. what i found interesting was that it did the compilation for you. It was some time ago but this little guy'll give would be animators a chuckle or two.[URL=http://img25.imageshack.us/i/x10r.gif/] [/URL]
[/URL]
Uploaded with [URL=http://imageshack.us]ImageShack.us[/URL]
Reply #9 Wednesday, July 28, 2010 7:49 PM
Very good tut Spencer! This will stay in my faves bar!!! ![]()
Reply #10 Friday, July 30, 2010 8:02 AM
Hey RedneckDude...I scanned your bar code. It belongs to this guy......[URL=http://img375.imageshack.us/i/vibratingcat.gif/] [/URL]
[/URL]
Uploaded with [URL=http://imageshack.us]ImageShack.us[/URL]
Please login to comment and/or vote for this skin.
Welcome Guest! Please take the time to register with us.
There are many great features available to you once you register, including:
- Richer content, access to many features that are disabled for guests like commenting on the forums and downloading skins.
- Access to a great community, with a massive database of many, many areas of interest.
- Access to contests & subscription offers like exclusive emails.
- It's simple, and FREE!

















































Reply #1 Wednesday, July 28, 2010 11:11 AM
Cool tutorial ID!!
