DX Tutorial #5: Slip Sliding Away
RomanDA's DX Tutorial Series
Sunday, August 13, 2006 by RomanDA | Discussion: DesktopX Tutorials
My goal is to make a set of tutorials for DesktopX. If you have ideas on what you would like to see, please email me at DXTutorials@RomanDA.org
| Slip Sliding Away | |
 |
After working on the GalCivII Widget Bar [ LINK ], I was using a lot of code that kept the "sliders" locked to the left side of the screen.
I was challenged to make it so they could "slide" to the top or bottom, or even to the other side of the screen. The actual code was not really that bad, but it was a little convoluted. |
| STEP 1: Setup DRAG | |
| First lets setup the sub "ON_DRAG" so that we can pull the x/y & cursor positions. | |
| '--- Function to handle the DRAG
Sub Object_OnDrag(x, y, newX, newY) '--- Store the Currrent X/Y location of the object BEFORE its moved (or NOT MOVED!) '--- Set this to False so that it will move the item's x/y by default '--- Set the text in the interior object (its only so we can see what is going on, |
| STEP 2: Determine the Edges of the Screen | |
| It took me a long time to work out the following SIMPLE code. | |
 |
If this is your normal screen in my case ill use 1600x1200 just to have something to use for reference. | |
 |
In this case I'm using the width of the Widget and height of the Widget for this "border".
oTop is the Height of the object
| |
| STEP 3: Setting the Screen Position | ||
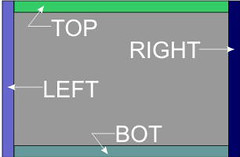
| Now that we have the height/width areas designated, we need to setup a "test" to see where the cursor is.
In this case I used TOP/BOT/LEFT/RIGHT, you could re-arrange these to change what supersedes things.
| ||
STEP 4: Dragging things around | ||
| We now have our 4 screen "areas"; TOP/LEFT/BOT/RIGHT We can now use a SELECT CASE in order to handle the 4 states and an "ELSE". In order to keep the "LOOK" of this widget, we will ROTATE the object to keep the "rail" aimed at the edge of the screen.
| ||
STEP 5/6/7: Things keep dragging on and on. | ||
| We now have our 4 screen "areas"; TOP/LEFT/BOT/RIGHT We can now use a SELECT CASE in order to handle the 4 states and an "ELSE". In order to keep the "LOOK" of this widget, we will ROTATE the object to keep the "rail" aimed at the edge of the screen.
| ||
This is just PART of what would be needed to be able to move an entire widget around the screen.
You would also want to setup some sort of code to save the position, also you would want to setup something to store the default top/left/right/bot position.
Also, if you have items inside the widget (IE A CLOCK or a CALENDAR or a WEATHER OBJECT) you would have to have code for every object in there to move it around.
Good Luck, and happy DXing,
 |
Enjoy, RomanDA AKA: David A. Roman http://romanda.wincustomize.com http://www.romanda.org DXTutorials@RomanDA.org |
DX Tutorial #2: Using MouseOver to hide/show objects
RomanDA's DX Tutorial Series
Wednesday, April 26, 2006 by RomanDA | Discussion: DesktopX Tutorials
RomanDA's DesktopX Tutorials:
My goal is to make a set
of tutorials for DesktopX. If you have ideas on what you would like to
see, please email me at
DXTutorials@RomanDA.org
| MouseOver DX Controls: | |
| How to use a transparent area and mouseover to show/hide
items. This could easily be modified to use for a DROP DOWN, or SLIDE OUT menu system. |
|
 |
 |
|
| Master Background | Transparent Background | Item Frame |
| MasterBack | transparentback | Area1,2,3,4 |
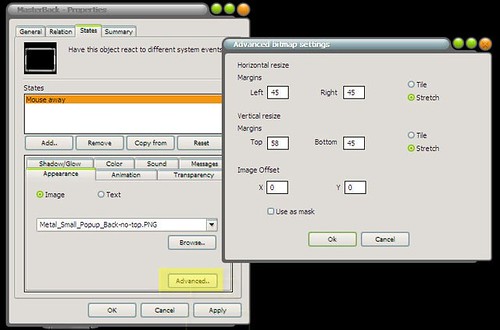
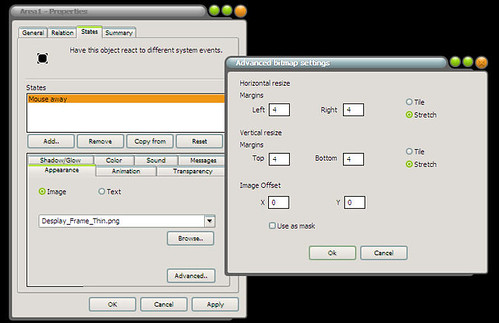
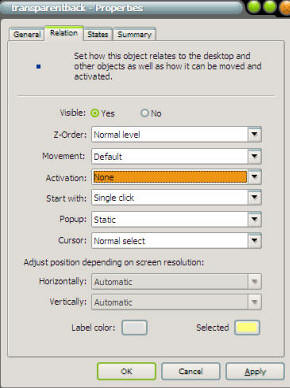
The trick to using these is in the ADVANCED properties in DX!

By using these setting you are
able to "stretch out" the Background and still keep its shape and look.
The Left/Right/Top/Bottom are in PIXELS. You have to know the position of
things in your images to be able to use the correctly.
I used the same ADVANCED settings to take the very small Item Frame and make it into the bars you see in the working widget.

This is a great part of DX, it allows you to have a REALLY small png file and use it to make just about any sized bar.
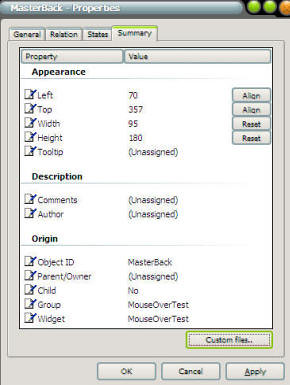
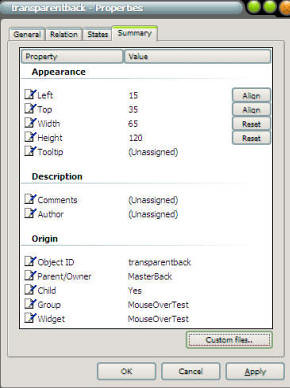
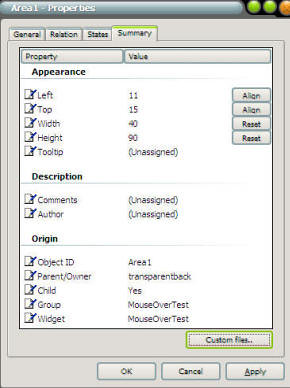
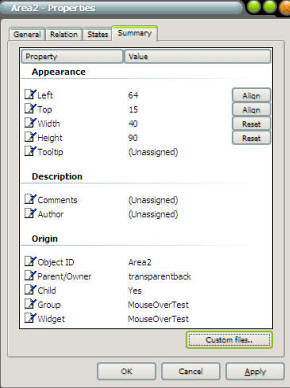
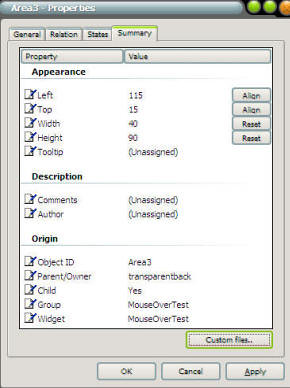
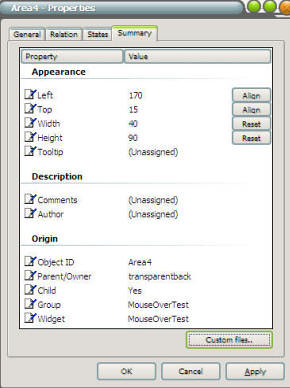
Use these setting below to work out the height/width/top/left/and parent/child relationships:
 |
 |
 |
| MasterBack | transparentback | area1 |
 |
 |
 |
| area2 | area3 | area4 |
 |
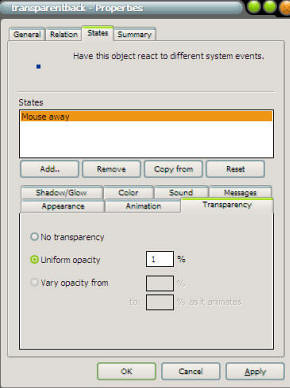
You need to
change the Transparency on transparentback item. This makes this item nearly invisible. DO NOT EVER SET IT TO 0 for the opacity!! I have had DX BLOW UP on me
simply by setting this to 0. In the properties of the
transparentback as well as This would need to be a
little different if you are wanting |
 |
So now you have all the parts. and hopefully you have them all put together right.
The way this works is as follows:
- The AREAS(1/2/3/4) reside on top of the transparentback object.
- transparentback object resides on top of the MasterBack object.
- The Script we will create will make the transparentback's width/height match the MasterBack (- a little to make it reside INSIDE)
| STEP 2: Let's look at the scripts: | |
| Ok, now that we have the objects
made, lets play with some scripts. The only object that has a script is MasterBack. Click the PROPERTIES of MasterBack then click on ""NEW" for the script. |
|
| Dim MinW,MaxW MinW = 100 MaxW = 250
Sub
Object_OnScriptEnter |
The above script is designed to
set the default size of the MasterBack to its Min Size.
You could easily change the MinW (minimum width) and MaxW (maximum width) to be
whatever settings you want.
It also sets the top/left/height/width of the transparentback object to
match the size of the MasterBack object.
| Sub Object_OnMouseEnter Call Grow End Sub
Sub
Object_OnMouseLeave |
The above scripts are to handle
the mouse over/leave states.
I have them call sub functions so i could keep track of what it was doing.
It could easily be changed to work without these sub functions.
| Function Shrink object.KillTimer 200 object.SetTimer 100,10 End Function
Function
Grow |
These functions start and stop
the "grow" and "shrink" function of the widget.
You can make it grow/shrink faster or slower by changing the ,10 in the SETTIMER
function.
The 10 is 10 ms. If you want it to be slower make it 20 or 30, faster
would be 5, 2.
| Sub object_ontimer100 If object.width => MinW Then object.width = object.width - 5 desktopx.Object("transparentback").width = object.width-30 Else object.KillTimer 100 End If End Sub
Sub
object_ontimer200 |
These are really pretty simple
"grow" and "shrink" functions.
object_ontimer100 Shrinks the MasterBack width down by 5 pixels at
a time until it reaches the MinW value.
It also changes the transparentback object's width as well.
By making the transparentback shrink at a smaller size than the
MasterBack it looks like the AREA(1/2/3/4) objects are being hidden.
object_ontimer200 does the same thing only in reverse. It makes the object GROW at 5 pixels at a time until it hits the MaxW value.
Once they reach their set values,
they KILL the timer so it stops trying to shrink or grow.
I also added this code in the shrink/grow functions to be sure it doesn't get
stuck in a loop.
| In Conclusion | |
| This is a really simple way to
have a container that shows and hides objects placed inside it. I have
used this for my
GalCiv II Drive Meter widget. I know this seems simple, but it took me a while to figure this out. I hope by posting this article and the widget that I can help other people who are attempting to learn DX. The potential for DX is amazing. Please let me know if you have problems, comments, or questions with this. |
|
 |
Enjoy, RomanDA AKA: David A. Roman http://romanda.wincustomize.com http://www.romanda.org DXTutorials@RomanDA.org |













































