State of the WinCustomize Community
WinCustomize for the remaining year
Wednesday, August 20, 2008 by Island Dog | Discussion: OS Customization
 I thought now would be as good as ever to write a "State of the Community" post. Over the past couple of weeks I have noticed a lot of negativity coming back to our forums, which have been a positive place for a while now. Negative and discouraging comments on skins have been increasing, and when a post was made to address it, it turns into another argument and battle. This really needs to stop and it will one way or another.
I thought now would be as good as ever to write a "State of the Community" post. Over the past couple of weeks I have noticed a lot of negativity coming back to our forums, which have been a positive place for a while now. Negative and discouraging comments on skins have been increasing, and when a post was made to address it, it turns into another argument and battle. This really needs to stop and it will one way or another.
I do want to take a moment and give a big hats off to Zoomba. Just over two years ago he took over WinCustomize and associated Stardock sites, and since then we have seen many, many improvements. Not all are visible to everyone, but believe me a lot of work is done behind the scenes to make the experience at WinCustomize better. If you don't listen to the WinCustomize SkinCast (which I don't know why you wouldn't), you might have missed that Zoomba has moved on from WinCustomize. He's now doing some great work on Impulse, but thankfully he still has a part in WinCustomize, although not so much public now.
Community
The thing I have always had pride in at WinCustomize was the community. When I first started skinning people would jump at the opportunity to help, and not say that isn't happening now, but the tone has definitely changed over the years. Obviously, skinning has changed over the years as well. Commercial skinning now has a definite market and some don't seem to take too kindly to that. Regardless of how skinning has evolved it shouldn't have an impact on how the community treats each other or behaves.
The insulting comments and bullying of other members will not be tolerated at all, regardless of their rank or status on the site. We want WinCustomize to be a place where anyone can come and upload their skins and be part of this community, without having to be subject to ridiculous comments that only drive people away. For newer skinners out there, you will get criticism on your works, but don't take it personally. Listening to experienced skinners will only help you get better. On that note, giving constructive criticism is fine, but blatant attacks and insults do not help, and will be dealt with.
Here at WinCustomize we have a class system:
- Citizen
- Apprentice
- Master Apprentice
- Journeyman
- Master
- Wizop/Moderators
You can view specifics of each class here. Basically, you start out at citizen and if you contribute skins and to the community, you will be promoted through each of the classes. Promotion is done by recommendation and votes from the site moderators (wizops) and admins on a monthly basis. The Journeyman level allows users to bypass moderation, so your skins go directly to the gallery. The highest class most can achieve is Master, but this is not an easy road. One of the advantages of becoming a Master skinner is the ability to sell your skins on WinCustomize. There are just a handful of them currently, and we are always keeping our eye out for the next one.
This is a system that has been around for a long time, but lately I have been pondering if changes are needed, especially when it comes to the Master class. One of the descriptions of Master is, "not only must the user be a significant contributor to the community, but instrumental to the day to day life of WinCustomize." We have Master skinners that contribute quite a bit to the galleries, both free and paid skins, but are not necessarily active in say the forums for instance. Not everyone is into the forum scene, so how much leeway should be given for that? Should it matter? Those are all questions I have been asking myself lately, and one of my projects is to re-write the member descriptions and define member classes going forward.
Ideally, I would love to see all Master skinners take a more active and positive role in the community, be true leaders to help guide the next-generation of skinners. They are the "best of the best" in terms of what they do, but maybe just contributing skins isn't enough. Is more community involvement needed? I would definitely love your feedback on this. I will also be looking for skin moderators soon, so anybody in the community that has been established for a while can feel free to contact me.
Skinning
This summer has been fantastic. Usually during this time of year skin submissions drop to almost nothing, but not this summer. I haven't looked at the numbers but I think submissions have actually increased. I am also seeing a lot of new skinners make their way over here, which is even more exciting. Skinners who have been missing for a while have also made some returns, so I am very excited on the skinning front. Not to mention the GUI Champs 2008 is due to start very soon, I think the next half of this year is going to be great.
Halloween and the Christmas season are also approaching, and I would really like to get some good sets of skins going, possibly even another community based skin. I also have a mockup skin that will be the basis of a community project, but not until the GUI Champs is done. You all have enough on your hands as is.
Although I can't mention specifics, we have also been tossing around ideas for the next version of WinCustomize. Although nothing is set or guaranteed, I'm really hoping to have a bigger focus on personal pages and sorting of galleries. I will leave it at that for now.
Now lets address some issues people have been bringing up lately, and attempt to squash problems going forward. Gallery moderation has been going pretty smoothly. Most skins are moderated in good time, and we have been working to make sure a clear set of guidelines are followed. To make things easier for everyone, I wrote the Tips for Moderation guide which everyone who submits skins should look over.
Let me now emphasize some things to end some discussions and problems:
- Resetting skin dates on updates will only be moderated if the skin has a significant change. Fixing a start menu issue, or altering the color slightly does not constitute that. Trying to game the system to stay on the front page of downloads will no longer pass.
- Vista clones are permitted within reason. Some of the most popular skins across the net are modifications of Vista. The advantage we have with WindowBlinds is that the skins can be much, much better than the default Aero look. Now we all have personal opinions on Vista looking skins, and the origins of images, but it's things we have gone through and determined it's not a simple matter to determine who created what.
- Multiple colors of the same skin must be included in a pack, or sub-styles. SkinStudio has a remarkable re-coloring feature which makes making separate colored sub-styles very easy so this is what I would recommend.
Conclusion
Overall, I have been very happy with the state of WinCustomize this year. Although there are some minor bumps in the road lately, those are ending today and I expect a great time for the rest of this year. Your comments and feedback are welcomed.
Icon-A-Day 2.0, Day 12, Links in a Blink.
Tuesday, August 19, 2008 by mormegil | Discussion: OS Customization
| ||||||||
|
| ||||||||
| ||||||||
| Wrap Up: That is it for our Links folder, quick and dirty. Tomorrow, I will be at a meeting of the Michigan Independent Game Developers, so we will have to wait until Thursday for Day 13, when we will do one of the more interesting User Folder icons, maybe by then I will know which one it will be. About Me: You can find all my skins, tutorials, and articles, on my Wincustomize Homepage, at http:\\mormegil.Wincustomize.com. Questions on icon use and techniques, can be emailed to mormegil@gmail.com. Twitter users can find me with the user name: Mormegil. | ||||||||
| Download Links Folder Icon: |
Icon-A-Day 2.0, Day 11, the Downlow on the Downloads... Folder.
Monday, August 18, 2008 by mormegil | Discussion: OS Customization
| ||||||||||
|
| ||||||||||
| ||||||||||
| Wrap Up: Tomorrow we will move on to one of the other new User folders, "Links." This will be very similar to what we have done today, so it should be a breeze. I will take the opportunity to go into a bit more detail on some of the more obscure techniques we used today. Hope to see you then. About Me: You can find all my skins, tutorials, and articles, on my Wincustomize Homepage, at http:\\mormegil.Wincustomize.com. Questions on icon use and techniques, can be emailed to mormegil@gmail.com. Twitter users can find me with the user name: Mormegil. | ||||||||||
| Download Downloads Folder Icon: |
Object Desk 2009 Suggestions
Features? Products? Changes?
Monday, August 18, 2008 by Zargon | Discussion: Object Desktop
Planning for Object Desktop 2009 has begun and we want your help.
Got an idea for any of the products that are part of Object Desktop?
- Looking for a feature?
- Looking for a new product?
- Want something changed?
This is the thread for you!
No, There is Nothing Wrong With Selling Skins!
Monday, August 18, 2008 by Island Dog | Discussion: OS Customization
Over the weekend we had a little flamefest going over a skin, and one of the comments was basically trying to trash people for selling their skins. Now since I posted a warning about a 3 month ban from WinCustomize if any other trolling was going to continue, a certain person decided to go to my personal blog and send me an e-mail to my personal account about it.
The e-mail:
“So you think that there's nothing wrong with selling skins between $4 and $5 a pop, uh. Everyone of you is ripping off the the american public. Do you know how much money it takes to make a simple song? Do you know much mp3 files cost? I get them for 10 cents a piece, and yet songs take a hell of a lot more time and money to make, than your skins, and your selling them for more than what a gallon of gas costs. You need to wake up, and look around you. You obviously don't know what the hell is going on in this country right now. You got the nerve to sell some desktop skin for the price your selling for. You Spencer Scott are very little piece of the problem we have in this country, you Spencer Scott, are very good example of an asshole.”
My first reaction at this e-mail was a very good chuckle. I then read it again and wondered what this person was really thinking. Trying to compare .mp3’s to skins really made no sense to me, but then I realized probably what they were saying, and then once again realized this person had no clue about skinning. Let me explain something to this person specifically. Making skins is not easy, and making professional-type skins is much, much worse. A high-quality WindowBlinds skin can easily take months to complete, so what really is the PROBLEM with selling a skin? Nothing at all, that’s what!
I work with many of our Master Skinners here on WinCustomize, and I think every one of them also creates plenty of free content that is also released, so not only do I not have a problem with someone selling skins, I encourage people to buy them as well and support these works. WinCustomize will continue with the Master Skins programs, and if you have an issue with it, you can contact me via the WinCustomize or Stardock e-mail.
Better yet, lets have a discussion about the selling of skins. What is your opinion about it? Do you buy skins? So instead of following me around the internet, step up and post some reasons why someone should not be allowed to sell something they have worked countless hours on. I really can’t wait to read the communities opinions, especially from this commenter (which I do know who you are ![]() ).
).
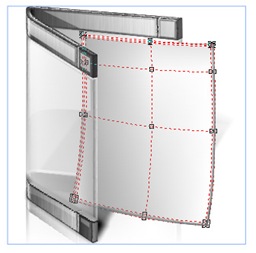
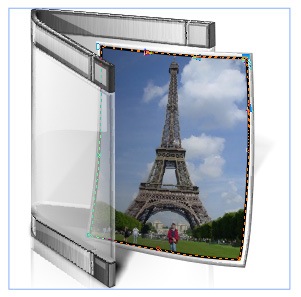
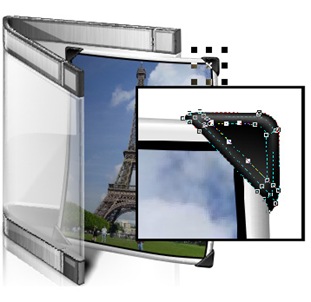
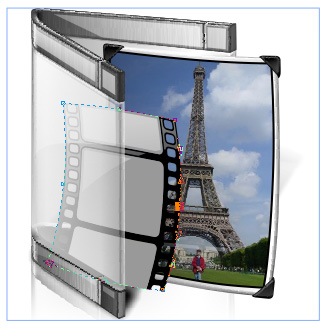
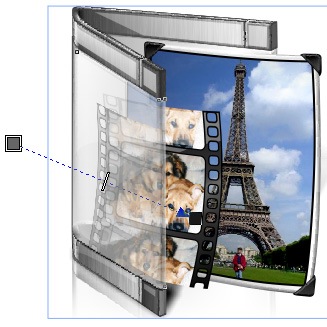
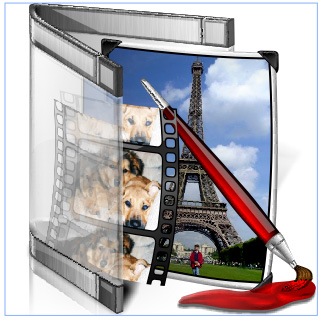
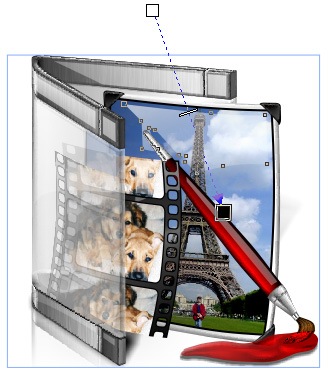
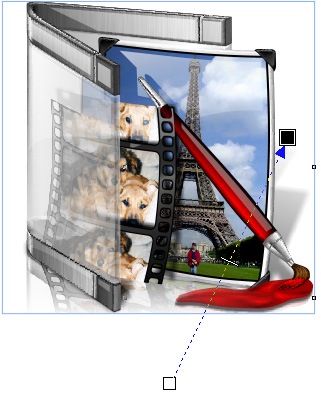
Icon-A-Day 2.0, Day 10, You got Videos in my Pictures Folder!
Friday, August 15, 2008 by mormegil | Discussion: OS Customization
| ||
|
| ||
| Wrap Up: This brings us to the end of Week 2 of the Icon-A-Day 2.0 tutorials. So far I am very happy with how it is going, however I would love to hear back from those of you who are following along. Let me know what techniques you would like me to go into in more detail, or even things you would like me to skip. I will be back next week, and we will continue our way through the User folders. About Me: You can find all my skins, tutorials, and articles, on my Wincustomize Homepage, at http:\\mormegil.Wincustomize.com. Questions on icon use and techniques, can be emailed to mormegil@gmail.com. Twitter users can find me with the user name: Mormegil. | ||
| Download Pictures Folder Icon: |
This Week in Skinning - August 15th
Skin Roundup for 8-15-08
Friday, August 15, 2008 by Island Dog | Discussion: OS Customization
I hope some of you are already getting your GUI Champs skins ready.
Now for this weeks picks!
|
|
Rocky for CursorFX by PuterDudeJim This cursor took some inspiration from the Boulder skin, but it's a cursor theme that will go with many other themes as well. |
|
|
Anchorage in Dreams by Carguy1 This is a nice, relaxing dream that isn't distracting at all. Well done. |
|
|
Impulse Blogger in ObjectDock Icons by Po' Smedley This is a really slick set of icons. I see he has done some others in this same style, so be sure to check those out too. |
|
|
Green Piece for RightClick by Lantec Not sure what it was, but this skin for RightClick just seemed to catch my eye. It's a very detailed design. Great work. |
|
|
Jungle Drums for SoundPackager by hallv5 There are some very unique sounds in this pack for SoundPackager, but if you want something different than the default Windows sounds, this is for you. |
|
|
Stormy Night in Wallpapers by Richard Mohler A really beautiful scene here. Definitely check this one out. |
|
|
Jeniffer logo wallpapers in Wallpapers by Jennifer Chang A simple, yet elegant design makes this wallpaper a great pick for this week. |
|
|
VITREX for WindowBlinds by pixel-z This is another first-time skin that is just fantastic. A great use of color and design makes this a definite pick. |
 |
3D Metal for WindowBlinds by theAVMAN A 3D skin. That's all I need to say, so just download it and check it out for yourself. |
Thanks to everyone who contributed this week, your work is always appreciated. Be sure to show this article to your friends and family and show them how cool this stuff is. See you next week!
Icon-A-Day, Day 9, Bringing Back Some Old Favorites.
Friday, August 15, 2008 by mormegil | Discussion: OS Customization
| ||||||||
|
| ||||||||
| ||||||||
| Wrap Up: I chose the Favorites folder as our first User folder because it was both simple, and would it would give us a chance to see if our Wrapper folder works with the original Icon-A-Day assets. I think that today we have established that they do, although not without a few tweaks. Check in tomorrow when we tackle the pictures folder. About Me: You can find all my skins, tutorials, and articles, on my Wincustomize Homepage, at http:\\mormegil.Wincustomize.com. Questions on icon use and techniques, can be emailed to mormegil@gmail.com. Twitter users can find me with the user name: Mormegil. | ||||||||
| Download Favorites Folder Icon: |
Icon-A-Day 2.0, Day 8, Home is were the User Folders are.
Thursday, August 14, 2008 by mormegil | Discussion: OS Customization
| ||
|
| ||
| Wrap Up: Tomorrow night, we will take this Wrapper and begin creating our USER folders. We should, in theory, be able to reuse many of our 1.0 folder assets as we go along. I have not quite decided which to do first, so you will have to check back tomorrow to find out. It probably depends on how late I get home from work PS. Those of you who use Twitter, can follow me; username Mormegil. I will be tweeting after each Icon-A-Day post is posted, as well as throughout the day, with various things from tech to running. | ||
| Download Wrapper Folder Icon: |
Icon-A-Day 2.0, Day 7, Folders Within Folders.
Wednesday, August 13, 2008 by mormegil | Discussion: OS Customization
| ||||||||
| Like the Open folder, and the Live folder, we will be able to use our pervious work to create the Data folder, in fact we will be using the Open folder almost without change for the exterior folder. The bulk of our work will be to create the interior folder, and fill that folder with a file. We will pretty much be following the same exact formula Microsoft uses to accomplish this. | ||||||||
| ||||||||
| Wrap Up: | ||||||||
| Download the Data Folder Icon: |